
会社でも仕事でも友達でも、僕の知ってる人殆どがPCではGoogleChromeを使ってるが、これはすでにスタンダードと言ってもいいのではないか??
そして、以前も軽くブログを書いたChrome Extensionについて、最近仕事でも必要になったので、詳しく調査して、且つ基本をもう一回おさらいすべく、dotinstallをナメておいたので備忘録をメモしておくことにした。
はじめの一歩
参考ページ
#01 Google Chrome拡張機能とはなにか?
公式サイト
http://developer.chrome.com/extensions/index.html
知識
Javascript
ツール
Chromeブラウザ
Text Editor
用語
Browser Action(ツールバーに常駐)
Page Action(特定のページで起動する)
Contents Scripts(特定のページで自動実行)
Context Menu(右クリックメニュー)
Browser Action
#02 Browser Actionを作ろう (1)
#03 Browser Actionを作ろう (2)
#04 拡張機能を読み込んでみよう
必要になるファイル
icon 19x19
manufest.json(メタ情報)
popup.html
1、事前準備
「ex1」フォルダを作成
2、参考ページ
browser-action
manifest
3、manufest.jsonの作成
{
"name": "My First Extension",
"version": "0.1",
"manifest_version": 2,
"description":"はじめての拡張機能",
"browser_action":{
"default_icon":"icon19.png",
"default_title":"My First Extension",
"default_popup":"popup.html"
}
}
4、popup.htmlの作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body style="min-wifth:250px;">
<ul>
<li><a href="http://dotinstall.com" target="_blank">Dotinstall</a></li>
<li><a href="http://google.com" target="_blank">Google</a></li>
</ul>
</body>
</html>
5、各種確認
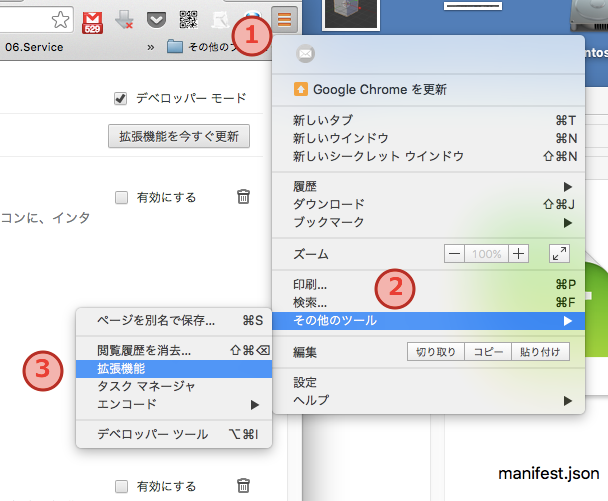
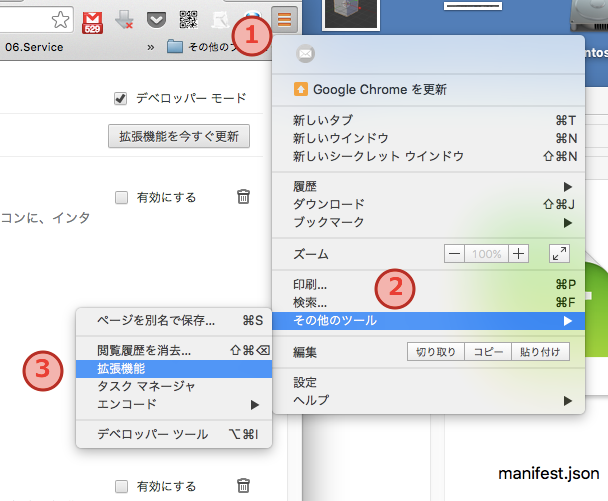
・Chromeブラウザの拡張機能へ移動

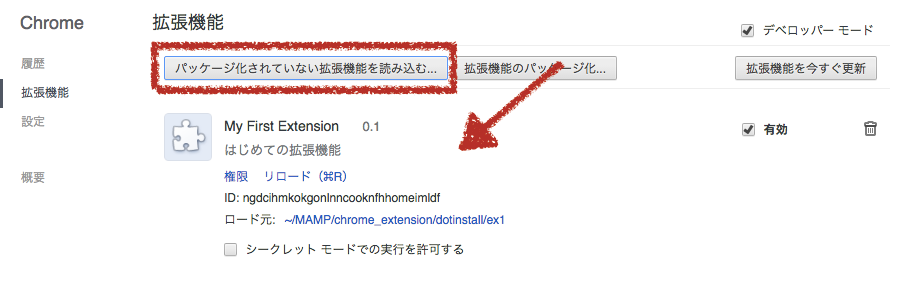
・ディベロッパーモードにチェック

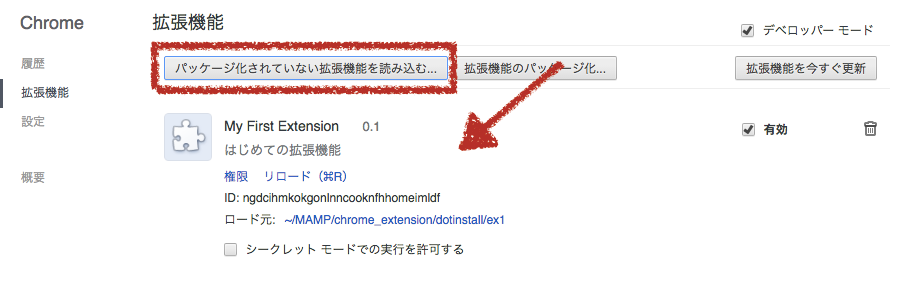
・「パッケージ化されていない拡張機能を読み込む」ボタンを押し、「ex1」フォルダを選択

・アイコンの表示確認

・クリックすると「popup.html」が表示されることを確認

第一歩の歩み
Chrome extensionはJavaScriptが使えれば比較的簡単に構築でき、開発環境もさほどスペックを問われないという事なので、よく使われるツールを作れば、「神」になれる日もありえるのでは???
手なこと考えながら、いかに仕事で楽するかツールを考えるのであった。
 会社でも仕事でも友達でも、僕の知ってる人殆どがPCではGoogleChromeを使ってるが、これはすでにスタンダードと言ってもいいのではないか??
そして、以前も軽くブログを書いたChrome Extensionについて、最近仕事でも必要になったので、詳しく調査して、且つ基本をもう一回おさらいすべく、dotinstallをナメておいたので備忘録をメモしておくことにした。
会社でも仕事でも友達でも、僕の知ってる人殆どがPCではGoogleChromeを使ってるが、これはすでにスタンダードと言ってもいいのではないか??
そして、以前も軽くブログを書いたChrome Extensionについて、最近仕事でも必要になったので、詳しく調査して、且つ基本をもう一回おさらいすべく、dotinstallをナメておいたので備忘録をメモしておくことにした。
 ・ディベロッパーモードにチェック
・ディベロッパーモードにチェック
 ・「パッケージ化されていない拡張機能を読み込む」ボタンを押し、「ex1」フォルダを選択
・「パッケージ化されていない拡張機能を読み込む」ボタンを押し、「ex1」フォルダを選択
 ・アイコンの表示確認
・アイコンの表示確認
 ・クリックすると「popup.html」が表示されることを確認
・クリックすると「popup.html」が表示されることを確認










